6. Zamná: una red social de aprendizaje adaptativo
https://doi.org/10.52501/cc.096
Karina Mariela Figueroa Mora
María Lucía Barrón Estrada
Ramón Zatarain Cabada
Dimensions
6. Zamná: una red social de aprendizaje adaptativo
Las redes sociales continúan en gran auge en nuestros días, y a medida que van creciendo sus funcionalidades, es mayor el número de personas que se unen a ellas. Las redes sociales ayudan a las personas a mantenerse en contacto con otras, compartir información o socializar, entre otras cosas, y su ámbito de uso o aplicaciones se ha ido expandiendo desde los más comunes, como el ámbito familiar o social, hasta áreas académicas o de negocios.
Esta herramienta tan efectiva para que personas, grupos y comunidades realicen intercambios dinámicos, puede ser utilizada también a favor de la educación, y así crear un ambiente de aprendizaje colaborativo donde los usuarios puedan aportar sus conocimientos académicos a toda la red.
Por otra parte, y en relación particular con la educación, reconocer y clasificar las características del aprendizaje de los estudiantes es un trabajo complejo. Como ya se mencionó con anterioridad, un enfoque interesante para identificar y clasificar los estilos de aprendizaje es la teoría de Felder & Silverman (1998) que clasifica los estilos de aprendizaje en cuatro dimensiones que son: global-secuencial, visual-verbal, sensitivo-intuitivo y activo-reflexivo.
6.1 La web 2.0
Las nuevas tecnologías de aprendizaje como: la educación electrónica, móvil y colaborativa (e-, m-, c-Learning, respectivamente) no se aprovechan adecuadamente en la gran mayoría de escuelas en México. Muchos de los sistemas actuales que permiten diseñar y crear materiales educativos están basados en un autor que los crea y muchos usuarios que acceden a ellos de manera personal, sin reconocer la individualidad que manifiesta cada sujeto para aprender. En las aplicaciones llamadas web 2.0, son los usuarios quienes crean los contenidos que se ven en dichos sitios y cada día se incrementa el número de usuarios interesados en participar.
La web 2.0 fue una evolución de la web que inició con una sesión de lluvia de ideas entre O’Reilly y MediaLive International (O’Reilly, 2006). La web 2.0 se enfoca más en tomar en cuenta al usuario final, de modo que estos generan trabajos en forma colaborativa.
La contribución del usuario da origen al término de “inteligencia colectiva”. Esta viene a ser uno de los aspectos principales de la revolución web, toda vez que se confía en gran parte en lo que los usuarios aportan y se asume que el sitio mejorará entre más gente lo utilice o añada nuevo contenido. El cambio de la web sencilla (o 1.0) a lo que se conoce como web 2.0 no fue un proceso fácil, pero permitió que muchas empresas innovaran sus modelos de negocio respecto a la forma en que trabajaban antes. Otra característica de la web 2.0 es que no está limitada a un solo dispositivo ni una plataforma específica, aunque la web 1.0 ya no se limitaba a un único dispositivo. La web 2.0 toma un agregado a esta definición, ya que con el ingreso de las arquitecturas orientadas a servicios se expande el concepto. En la tabla 3 se listan unos ejemplos de transición de la web 1.0 a la web 2.0 según O’Reilly (2006).
Tabla 3. Comparación de aplicaciones web 1.0 y su similar en la web 2.0
| Web 1.0 | Web 2.0 |
| Doble click | Google AdSense |
| Ofoto | Flickr |
| Akamai | BitTorrent |
| mp3.com | Napster |
| Britannica Online | Wikipedia |
| Sitios personales | Blogging |
| Evite | upcoming.org and EVDB |
| Especulación en el nombre de dominio | Optimización del motor de búsqueda |
| Páginas visitadas | Costo por clic |
| Pantalla raspada | Servicios web |
| Publicaciones | Participación |
| Sistemas manejadores de contenidos | Wikis |
| Directorios (taxonomía) | Etiquetado (‘folksonomía’) |
| Adhesiones | Sindicación |
Fuente: O’Reilly (2006).
La lista anterior solo es una pequeña muestra de la inmensidad de sitios que nacen día a día, aunque cabe mencionar que sitios como Amazon, eBay, YouTube no han sido mencionados pero son parte del gran avance que tiene la web hoy en día.
6.2 ¿Qué es Zamná?
Zamná es una red social de aprendizaje adaptativo, aunque también se podría ver como una herramienta de autor para generar sistemas tutores inteligentes. Con ella se pretende que existan diferentes tipos de usuarios en la red, como se describe a continuación:
- Usuario administrador de la red social en el servidor, encargados de efectuar los procesos de gestión y administración del sistema.
- Usuarios padres/madres de estudiantes, quienes entrarían a la red para supervisar o simplemente ver el desempeño de sus hijos.
- Usuarios profesores, los cuales tienen como misión crear los cursos o material de aprendizaje.
- Usuarios estudiantes, los actores más importantes en el sistema pues son quienes acceden a la red para socializar y también para aprender.
Zamná (Zatarain-Cabada et al., 2010) funciona bajo un ambiente de operación web 2.0. Esta plataforma de aprendizaje reúne las ventajas de ser adaptativa e inteligente, además de operar dentro de un contexto de inteligencia colectiva que establece un esquema donde los usuarios son los generadores de su propio conocimiento.
La principal característica de Zamná es que aprovecha las nuevas tecnologías de información y comunicación desde una perspectiva híbrida, de tal manera que se pueden combinar los métodos tradicionales de enseñanza en la escuela con las nuevas tecnologías de aprendizaje, incluyendo el uso de las redes sociales de internet y otros elementos que constituyen la web 2.0. Para aplicar estas tecnologías en el ámbito educativo, la herramienta Zamná cuenta con un ambiente de aprendizaje inteligente a través de una red social que permite reunir a los agentes del proceso educativo bajo un ambiente de cooperación y colaboración, con el fin de propiciar el desarrollo personal y social de los participantes, mejorando así el nivel educativo de los usuarios.
Los usuarios de la red social de aprendizaje, siguiendo el enfoque colaborativo, podrán crear y actualizar cursos o materiales educativos de diversos temas, los cuales estarán disponibles para todos los miembros de la comunidad. Estos materiales educativos tendrán características especiales que durante su ejecución permitirán, de manera inteligente y dinámica, adaptar su contenido de acuerdo con el estilo de aprendizaje propio del estudiante, el cual será previamente identificado y almacenado en el perfil del usuario.
Las principales contribuciones de Zamná son: creación de una red social de aprendizaje, para que una comunidad de usuarios pueda producir y utilizar cursos adaptativos e inteligentes; propiciar la interacción entre usuarios que a su vez permita aprovechar el potencial del aprendizaje colaborativo; ofrecer diferentes tipos de interfaces gráficas que presentan una gama especial de servicios orientados al usuario; proveer un enfoque educativo híbrido donde se puedan combinar los métodos tradicionales de enseñanza en la escuela con las nuevas tecnologías de enseñanza y aprendizaje, incluyendo entre estas el uso de las redes sociales y otros elementos que constituyen la web 2.0.
6.3. Análisis y diseño de Zamná
El proceso de desarrollo del proyecto está basado en el ciclo de desarrollo de un sistema de software. Los procesos de desarrollo de un sistema conllevan por lo general las etapas de análisis y requerimientos, diseño, implementación, validación o pruebas y mantenimiento. En esta sección se describirán las etapas de análisis y diseño del software de la herramienta.
Análisis de requerimientos
El objetivo de esta etapa de desarrollo es establecer los requerimientos tanto funcionales como de calidad que debe cumplir el sistema. Para ello se estableció un conjunto de requerimientos de usuario, los cuales fueron analizados para determinar su prioridad e importancia en el sistema, así como su clasificación en cuanto a funcional o calidad.
Los principales casos de uso se obtuvieron considerando los requisitos funcionales. Estos casos de uso se derivaron de un extenso estudio realizado a diversas de redes sociales populares como Facebook y MySpace, así como redes sociales de aprendizaje como LearnHub y LectureShare. En este estudio se investigó cuáles eran las principales funcionalidades que operan en dichas redes sociales. Además, se realizó otro estudio sobre las familias de los modelos de estilos de aprendizaje. Con el resultado de ambos estudios se establecieron los requerimientos de calidad (véase tabla 4) y funcionales requeridos para una red social de aprendizaje inteligente. Los requerimiento funcionales se utilizaron para definir los casos de uso del sistema, y se presentan en la tabla 5.
Tabla 4. Requisitos de calidad de Zamná
| Id | Nombre | Descripción |
| RC1 | Usabilidad |
El sistema debe presentar al usuario una interfaz gráfica amigable y fácil de usar. La navegabilidad en el sitio web debe ser intuitiva para el usuario. |
| RC2 | Seguridad | El sistema debe garantizar la seguridad y confidencialidad de los datos del usuario. |
| RC3 | Mantenimiento |
La tarea de mantenimiento del sistema debe realizarse con bajo esfuerzo. Si se desea agregar nuevos componentes al sistema deben realizarse cambios mínimos en la implementación. |
Tabla 5. Casos de Uso de Zamná
| Id | Función | Descripción |
| UC1 | Registrar Usuario | El usuario se registra en el sistema por primera vez ingresando su información personal. |
| UC2 | Crear Perfil de Usuario | El usuario crea su perfil de usuario introduciendo su información personal y gustos. |
| UC3 | Editar Perfil de Usuario | El usuario modifica la información actual contenida en su perfil de usuario. |
| UC4 | Cambiar Contraseña | El usuario modifica la contraseña establecida en su registro de usuario. |
| UC5 | Contestar Test de Estilo de Aprendizaje | El usuario contesta el cuestionario de estilos de aprendizaje de Felder-Silverman para obtener su perfil de estilo de aprendizaje. |
| UC6 | Crear Curso | El usuario crea un curso en el editor de cursos con contenidos de aprendizaje. |
| UC7 | Visualizar Curso | El usuario visualiza el contenido de un curso seleccionado. |
| UC8 | Calificar Curso | El usuario califica el contenido de un curso. |
| UC9 | Editar Curso | El usuario modifica el contenido de un curso. |
| UC10 | Cargar Curso | El usuario sube a la red el archivo correspondiente a un curso creado. |
| UC11 | Publicar Curso | El usuario publica un curso que ha sido cargado. |
| UC12 | Crear Comunidad | El usuario crea una comunidad. |
| UC13 | Unirse a Comunidad | El usuario se une a una comunidad y pasa a ser miembro de la misma. |
| UC14 | Crear un Tema de Discusión | El usuario crea un tema de discusión introduciendo el titulo y su comentario. |
| UC15 | Comentar un Tema de Discusión | El usuario introduce un comentario en un tema de discusión ya creado. |
| UC16 | Cargar Recursos | El usuario sube a la red archivos tipo documento. |
| UC17 | Publicar Recursos | El usuario publica un documento que ha sido cargado. |
| UC18 | Crear Noticia | El usuario crea una lección. |
| UC19 | Publicar Noticia | El usuario publica una lección creada. |
Diseño
El diseño del sistema se realizó tomando en cuenta los requisitos recabados en la etapa de análisis, con base en los casos de uso identificados. La etapa de diseñó se realizó usando la metodología qasar (Bosch, 2000), gracias a la cual se estableció la arquitectura del sistema, refinando los componentes en iteraciones sucesivas. Los componentes principales de la herramienta son: el editor de cursos, el visor de cursos en web y el módulo inteligente, además de la interfaz gráfica de usuario (sitio web) y la base de datos. Después del diseño, se procedió a implementar estos componentes utilizando tecnologías y lenguajes de programación tales como Flex, Apache, php y MySQL.
6.4 Arquitectura de la red social educativa
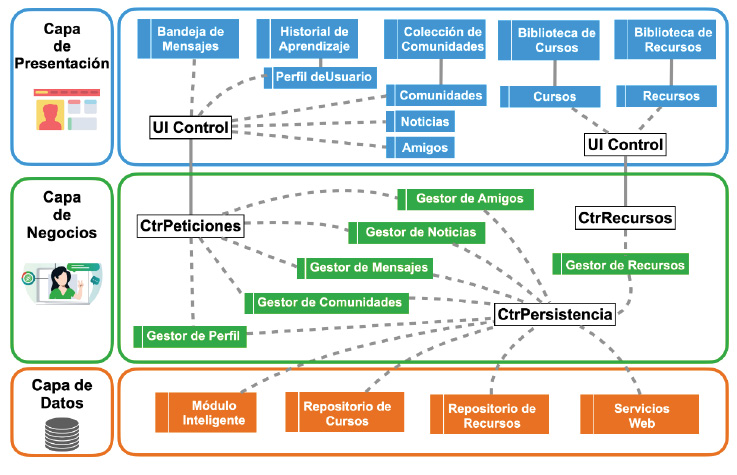
El diseño arquitectónico para la aplicación basado en la web se centra en la definición de una estructura global, representada en una arquitectura por capas. El modelo de capas organiza el sistema en tres componentes principales: Capa de Presentación, Capa de Negocios y Capa de Datos. Cada capa proporciona un conjunto de servicios a las otras capas o al usuario. La figura 30 muestra la arquitectura en tres capas diseñada para el sistema.
Figura 30. Arquitectura en capas de la plataforma Zamná

A continuación, se describe el funcionamiento de cada capa de la arquitectura del sistema.
Capa de datos. En esta capa se encuentran alojados los componentes encargados del control de la información. El Módulo Inteligente contiene, envía y recibe datos que determinan el estilo de aprendizaje del estudiante que usa el sistema. Existen dos repositorios (Repositorio de Cursos y Repositorio de Recursos) que almacenan la información de los cursos y los recursos que se utilizan en los cursos, además del componente de Servicios Web. Todos estos componentes se comunican con la capa de negocios a través del componente que controla la persistencia de los datos.
Capa de negocios. Esta capa contiene los controladores de comunicación entre los elementos de la capa de presentación y los de la capa de datos. Existen tres componentes controladores (CtrPeticiones, CtrPersistencia y CtrRecursos), los cuales coordinan las peticiones de gestión de datos que realizan los seis componentes gestores necesarios para administrar la información de Perfil, Comunidades, Mensajes, Noticias, Amigos y Recursos. Los componentes CtrPeticiones y CtrRecursos se encargan de establecer la comunicación entre la capa de servicios y la capa de presentación.
Capa de presentación. La capa contiene dos controladores de interfaz, llamados UIControl, que se encargan de dirigir las operaciones de trabajo al componente de interfaz que corresponde. UIControl (izquierda) se comunica con los componentes relacionados con la información que el usuario utiliza en la interacción (Bandeja de Mensajes, Perfil de Usuario, Comunidades, Noticias y Amigos), mientras que el componente Perfil de Usuario se comunica a su vez con el Historial de Aprendizaje, y el de Comunidades con el componente Colección de Comunidades. El segundo UIControl (derecha) controla las operaciones de gestión de recursos de la red, como los cursos y los recursos a través de los componentes Cursos, Recursos, Biblioteca de Cursos y Biblioteca de Recursos.
La figura 31 presenta el diagrama de despliegue que representa los diferentes elementos que conforman la arquitectura física sobre la que se ejecuta la aplicación usando el modelo cliente-servidor. A continuación se describen esos componentes.
Figura 31. Diagrama de despliegue

Cliente: Representa el dispositivo físico (computadora personal) que utiliza el usuario para acceder a la aplicación a través de un explorador web.
Servidor: Representa el equipo de cómputo que recibe las peticiones del cliente y aloja los servicios necesarios para procesar dichas peticiones. Está compuesto de tres elementos: Apache, Motor php y MySQL.
Interfaz gráfica
La interfaz gráfica de usuario es parte fundamental de la red social. En la figura 30 se puede observar que la capa de presentación está compuesta por siete componentes principales: Bandeja de Mensajes, Perfil de Usuario, Comunidades, Noticias, Amigos, Recursos y Cursos. El componente Cursos es muy importante en la red social porque es el que se encarga de administrar los cursos creados en esta red. Este componente, a su vez, incorpora dos componentes llamados Editor de Cursos y Visor de Cursos, los cuales se utilizan para crear y visualizar los cursos que se comparten en la red social. El Editor de Cursos es en donde se crean los tutores inteligentes que después serán desplegados por el Visor de Cursos adaptándose al estilo de aprendizaje del usuario.
Para el diseño e implementación de la interfaz gráfica de usuario se utilizó la tecnología Flex de Adobe. La selección de Flex se basó en que permite a los desarrolladores de aplicaciones web construir rápida y fácilmente aplicaciones ricas de internet (ria por sus siglas en inglés). En una arquitectura multicapa como la que se usó para el diseño de los componentes de Zamná, la aplicación Flex se utiliza en el nivel de presentación. Otra ventaja considerada es que Flex es un marco de trabajo gratuito y altamente productivo para la creación y mantenimiento de aplicaciones web, el cual se implanta en los principales exploradores, como Internet Explorer, Mozilla Firefox, Google Chrome y los distintos sistemas operativos.
Base de datos
Una parte fundamental del sistema es la administración adecuada de los datos de usuario. El manejo de la persistencia de la información, generada por cada uno de los usuarios de Zamná, es de suma importancia para el buen funcionamiento del sistema. Los usuarios registran a través de la interfaz gráfica de la web sus datos de usuario y perfil, además de que suben archivos tales como documentos y cursos que deben ser almacenados para que se encuentren disponibles en la red y así puedan ser consultados.
La base de datos de Zamná utiliza el sistema manejador de base datos MySQL debido a que es reconocido como el dbms de código abierto más popular, confiable y fácil de usar, y corre en más de 20 plataformas, incluidas Windows y Linux. Además, es usado para desarrollo en la web, combinando Apache como servidor web y php como lenguaje de programación.
6.5 Navegación en el sistema Zamná
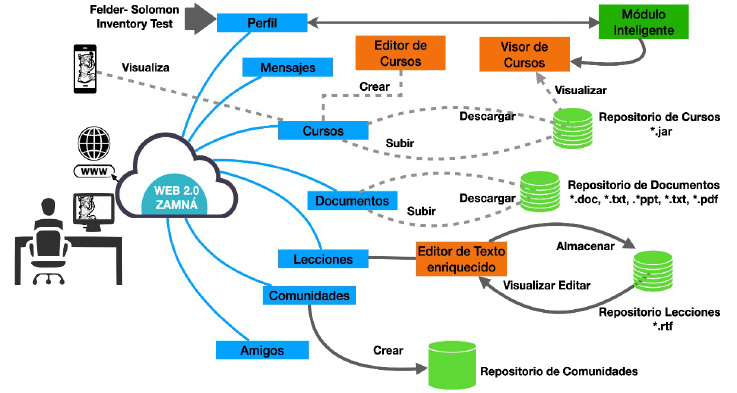
La figura 32 ilustra los elementos del sistema con los que los usuarios pueden interactuar durante una sesión en Zamná. Un usuario entra en el sitio (Zamná) usando cualquier navegador web desde su dispositivo. A continuación, el usuario puede acceder a su perfil, crear cursos, comunidades y lecciones, subir documentos, hacer contactos y amigos, etc.
Los cursos creados por el usuario son adaptativos (sistemas tutores inteligentes) para los estudiantes, quienes aprenden bajo diferentes estilos de aprendizaje de acuerdo con el modelo de Felder-Silverman. En la misma figura 32 se observa que un curso creado con Zamná se puede exportar a un dispositivo móvil o puede ser visualizado desde un navegador web.
Figura 32. Estructura de Zamná

Comunidades o sociedades del conocimiento
Una de las principales virtudes de Zamná es la funcionalidad de comunidades. Con esta se puede crear una especie de sociedad de conocimiento donde se agrupan diferentes miembros de la red social.
Una sociedad o comunidad de conocimiento contiene, entre otros elementos, sistemas tutores inteligentes, clases y materiales educativos utilizados por esta comunidad. Por ejemplo, una sociedad de conocimiento de Compiladores contiene todos los materiales de aprendizaje que los usuarios de esta sociedad suben, crean, comparten y estudian.
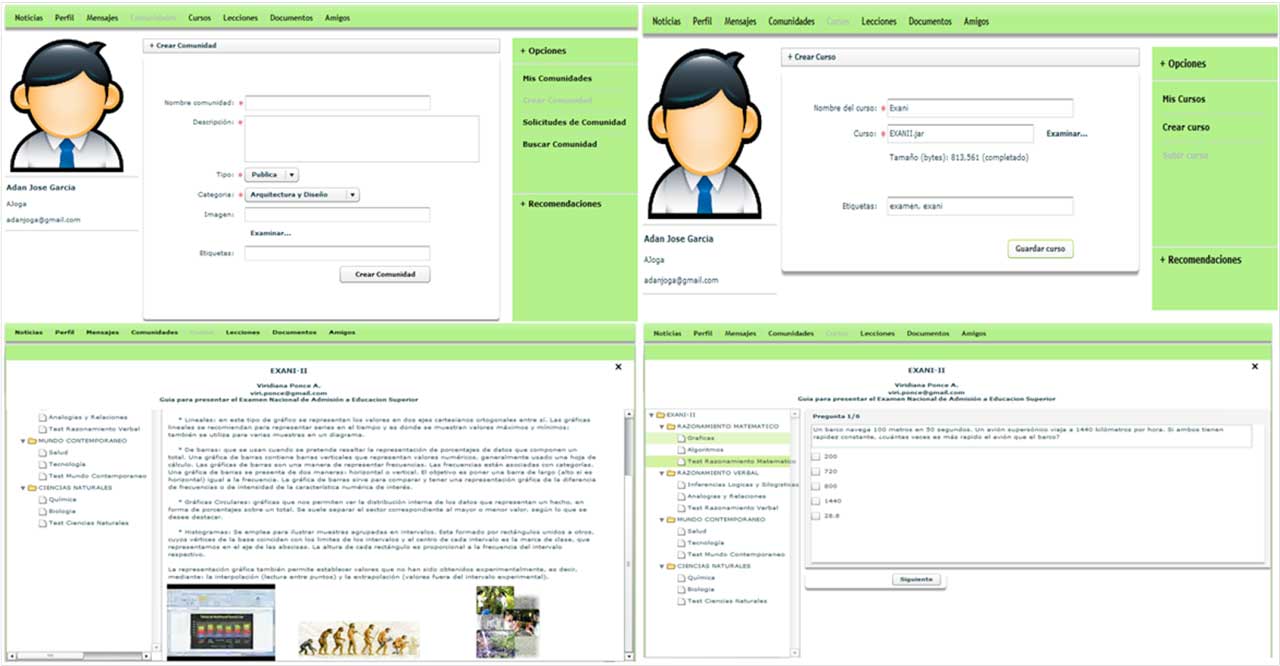
La figura 33 muestra algunas interfaces del ambiente de Zamná para los procesos de:
- Crear una comunidad (arriba izquierda)
- Crear curso (arriba derecha)
- Navegar por un curso (abajo izquierda)
- Responder un examen (abajo derecha)
Figura 33. Interfaces de Zamná

Ejemplo de comunidad
Un profesor del área de Programación de Sistemas puede crear una comunidad que congregue a otros profesores del área, además de estudiantes inscritos en algún curso relacionado o interesados en dicha área de conocimiento.
Dentro de la comunidad, todos los miembros pueden subir documentos o archivos, recomendar y compartir cursos y material interesante para la comunidad, además de crear foros de discusión sobre problemas o asuntos relacionados con los temas de estudio. La figura 34 presenta la interfaz principal de una comunidad llamada Programación de Sistemas.
Figura 34. Comunidad de Programación de Sistemas

En la parte de arriba a la izquierda de la figura se pueden apreciar los cursos subidos, en la parte de arriba (debajo del título de la comunidad) está un menú de opciones para visualizar elementos de la comunidad como Cursos, Noticias, Recursos, Miembros y Foro. En la parte central de la imagen a la izquierda, aparecen los cursos recientes que se han incorporado, y en la parte derecha, aparece un listado de recursos agregados, los cuales pueden tener diferentes formatos (ppt, doc, txt, zip, java, etc.). En la sección de abajo a la izquierda se observan los miembros de la comunidad y a un lado las discusiones o foros de debate que mantiene esa comunidad.
Evaluación adaptativa de aprendizajes
Respecto a la evaluación de una sociedad o comunidad, el objetivo es aumentar sus conocimientos en un área particular de estudio y colocar a sus integrantes en un nivel nuevo y superior. El método actual para obtener información de una comunidad es mediante la publicación de las pruebas individuales con características de adaptación para cada estudiante. Este instrumento es una prueba objetiva y formativa para retroalimentar a la persona y evaluar los resultados del grupo.
En primer lugar, se utilizó el estilo de aprendizaje del usuario identificado en Zamná para definir el proceso de adaptación. Se usaron también las técnicas y métodos de adaptación para la construcción de exámenes adaptativos por elementos de agrupación en función del material de aprendizaje asociado.
Para definir el instrumento adaptativo para evaluación, se desarrollaron varias versiones de una sola pregunta que presenta el material multimedia en forma alternativa (es decir, audio, video o texto) de acuerdo con el estilo de aprendizaje de los usuarios identificados previamente en Zamná. También es posible clasificar los elementos según el nivel de complejidad para llevar a cabo un segundo proceso de adaptación. Una vez que el estudiante realiza una actividad de aprendizaje en Zamná, también realiza una prueba formativa para medir los conocimientos adquiridos y contribuir a los resultados del grupo.
Editor de cursos
El editor de cursos permite al usuario crear cursos que sean publicados en la red. El editor de cursos se diseñó para que el usuario pueda agregar diferentes tipos de elementos al curso, como imágenes, video o texto, a los cuales se les asigna un valor que corresponde a alguno de los diferentes estilos de aprendizaje establecidos por Felder-Silverman.
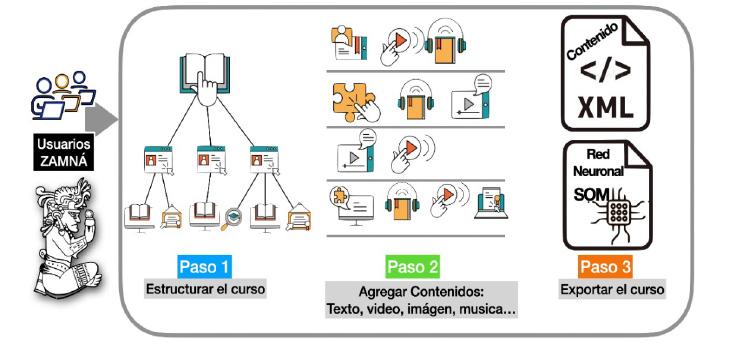
La figura 35 ilustra el proceso instrumentado para la creación de un curso.
Figura 35. Proceso de creación de un curso

Los usuarios son los actores principales en el proceso de creación de un curso en Zamná. El curso puede ser un curso adaptativo o sistema tutor inteligente (sti) que se genera a través de un editor visual incluido en la herramienta. El primer paso para crear un curso es generar su estructura de acuerdo con una jerarquía de temas y subtemas. El segundo paso consiste en agregar elementos (componentes preparados en formatos multimedia como archivos de audio, video, imágenes o textos) que pueden ser importados desde archivos externos, o bien el autor puede escribir material didáctico usando directamente el editor visual.
Cuando el autor agrega los materiales de aprendizaje al curso, asigna a cada material un valor de acuerdo con el estilo (tipo) de aprendizaje (visual-verbal, deductivo-intuitivo y secuencial-global) del modelo de Felder y Silverman. Una vez agregados los materiales de cada tema, el tercer paso del proceso es generar un archivo xml que corresponda al curso estructurado. Este archivo permite exportar el curso a la web, además de ser exportado a un dispositivo móvil, ya que dentro del archivo contenedor se incluye el intérprete xml del curso. Este archivo contiene también el módulo inteligente que implementa un mapa autoorganizado (som por sus siglas en inglés), el cual tiene la tarea de desplegar el material del curso en la web o el dispositivo móvil, según el estilo de aprendizaje del usuario.
La figura 36 muestra la interfaz durante la edición de un curso de Compiladores. En el ejemplo se aprecian dos diferentes trayectorias para la presentación de temas a los estudiantes.
Figura 36. Interfaz del editor de cursos

Dentro de la figura 36, en la parte izquierda aparece la estructura (árbol) del curso, donde el nodo raíz llamado “Compilers” tiene dos nodos hijos llamados “Chapter 1” y “Chapter 2”, los cuales a su vez contienen los temas y el examen (quiz) que forman parte del capítulo. Debajo de esta estructura aparecen tres controles para que manualmente el autor del curso defina el estilo de aprendizaje de cada recurso de aprendizaje editado. En la parte central de la interfaz aparecen los diferentes recursos de aprendizaje (sonido, imagen, texto, video), los cuales permiten agregar elementos a cada tema. Cada línea representa un tema y contiene varios recursos (la primera línea contiene cuatro) los cuales se crearon de acuerdo con un estilo de aprendizaje definido por el autor. Para ejemplificar lo referente a la parte inteligente o adaptativa de los cursos, en la figura aparecen dos flechas distintas que indican los diferentes caminos que podría seguir la presentación de los temas, de acuerdo con el estilo de aprendizaje del estudiante. Por ejemplo, un estudiante visualizaría el material (un recurso de cada tema) señalado con la flecha punteada, el cual presentaría los recursos 1, 2, 3 y 4; mientras otro estudiante visualizaría o estudiaría los recursos 3, 3, 2 y 3 que corresponden a la flecha continua.
Módulo inteligente
Se implementó un módulo inteligente para identificar el estilo de aprendizaje de los estudiantes. Este módulo inteligente contiene una red neuronal entrenada para identificar los estilos de aprendizaje de los estudiantes que visualizan los cursos en web o dispositivos móviles. El entrenamiento de la red neuronal se realizó utilizando los datos recabados de una serie de experimentos. Dichos experimentos se llevaron a cabo con estudiantes de nivel bachillerato. Los datos recolectados se dividieron en dos partes: datos de entrenamiento y datos de prueba (conformados por 85 y 15% de los datos totales respectivamente).
La red neuronal implementada es un mapa auto-organizado (som) o mapa de Kohonen. Cuando la red neuronal recibe un nuevo patrón de entrada, cada una de las neuronas obtiene una copia de este a través de las conexiones entre las neuronas que se encuentran en la capa de entrada y las que están ubicadas en la capa de Kohonen. Las conexiones laterales sirven para proveer una retroalimentación a las neuronas vecinas, la cual puede ser de excitación o inhibición, dependiendo de la distancia a la que se encuentre de la neurona ganadora.
El módulo inteligente se integra con varios componentes para realizar su trabajo. Por ejemplo, el módulo de perfil del estudiante hace uso del módulo inteligente para obtener el estilo de aprendizaje del usuario; mientras que el visor de cursos es responsable de mostrar los contenidos de un curso de acuerdo con el estilo de aprendizaje definido por el módulo inteligente (ver figura 35).